Prices
All users have access to Contract Pricing, but specific information displayed is based upon role (e.g., Salespersons can view Contract Pricing for their own customers only).
In the past, you could only override an item’s default price relative to one customer by using the Set Price feature found in Clients --> Prices --> Saved Prices.
Now, in addition to setting a custom price in SupplyMover, you can designate contract pricing for specific customers and items.
Price Lists are designed in a tier structure and include groups of customers and items. Based upon business decisions, a client may choose to assign specific customers to tiers with custom pricing based on many factors (e.g., customer sales volume, loyalty, item trends, negotiation, etc.).
Contract Pricing can be applied to Customers and Leads as business needs dictate.
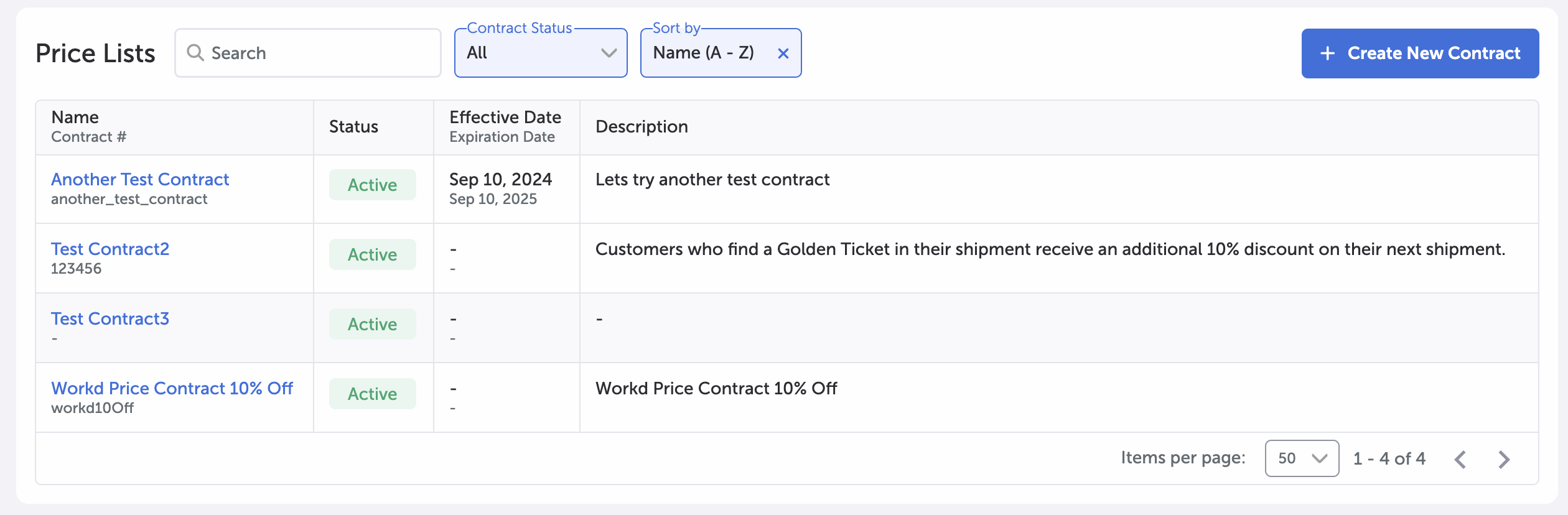
You can view all Contract Pricing Lists by navigating to main menu Prices and the following information is displayed:
- Name, Contract # (hyperlink to Price List Details page; see below)
- Status (Active or Inactive)
- Effective Date, Expiration Date
- Description
The Price Lists page can be searched, sorted, and filtered in the following ways:
- Search (keyword)
- Filter by Contract Status (dropdown):
- All
- Active
- Inactive
- Sort By (dropdown):
- Name (A - Z)
- Name (Z - A)
- Contract # (A - Z)
- Contract # (Z - A)
- Expiration Date (New - Old)
- Expiration Date (Old - New)
- Effective Date (New - Old)
- Effective Date (Old - New)

Prices Main Page
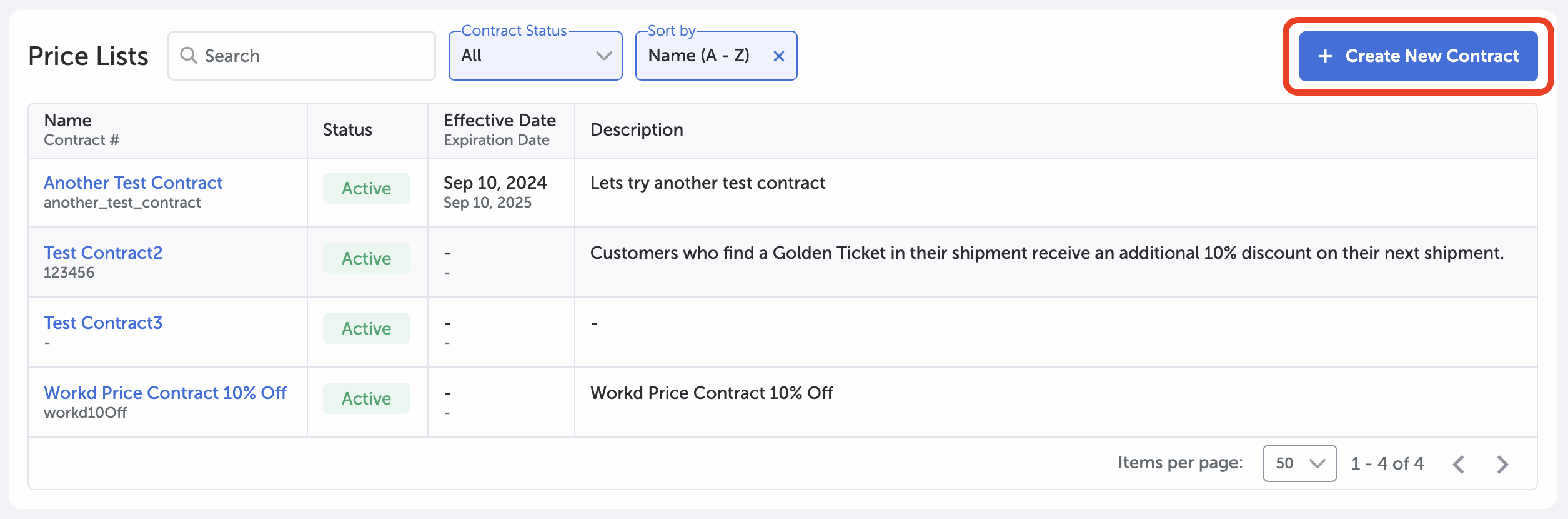
To create a new Price List, select the + Create New Contract button located on the Prices main page or the Client Details page.

Create New Contract Button
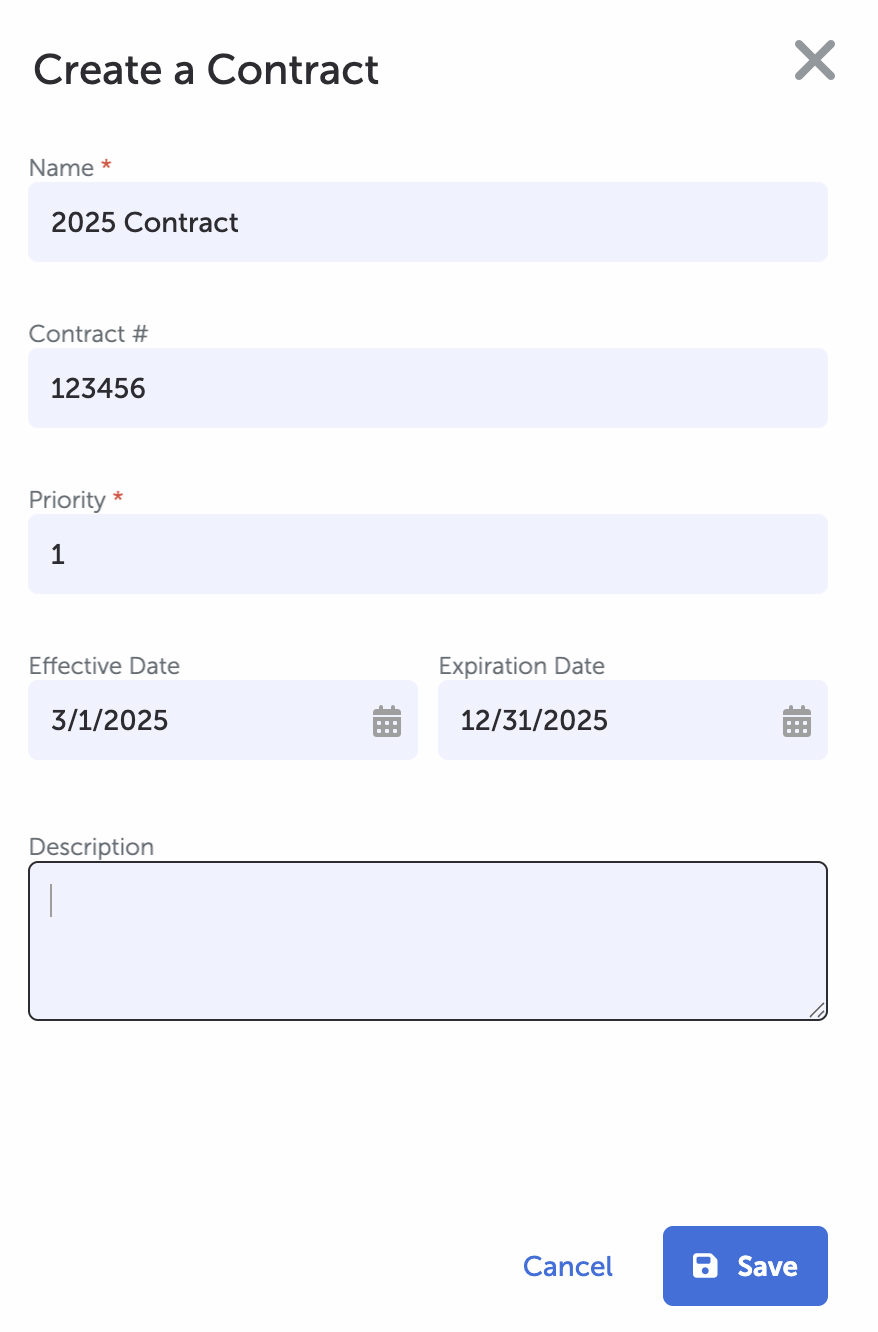
A side panel will open for input of the following:
- Name (required)
- Contract #
- Priority (required; numerical value indicating hierarchy relative other pricing, e.g., list price, saved price)
- Effective Date
- Expiration Date
- Description
Select the the Save button to finish.

Create a Contract Input
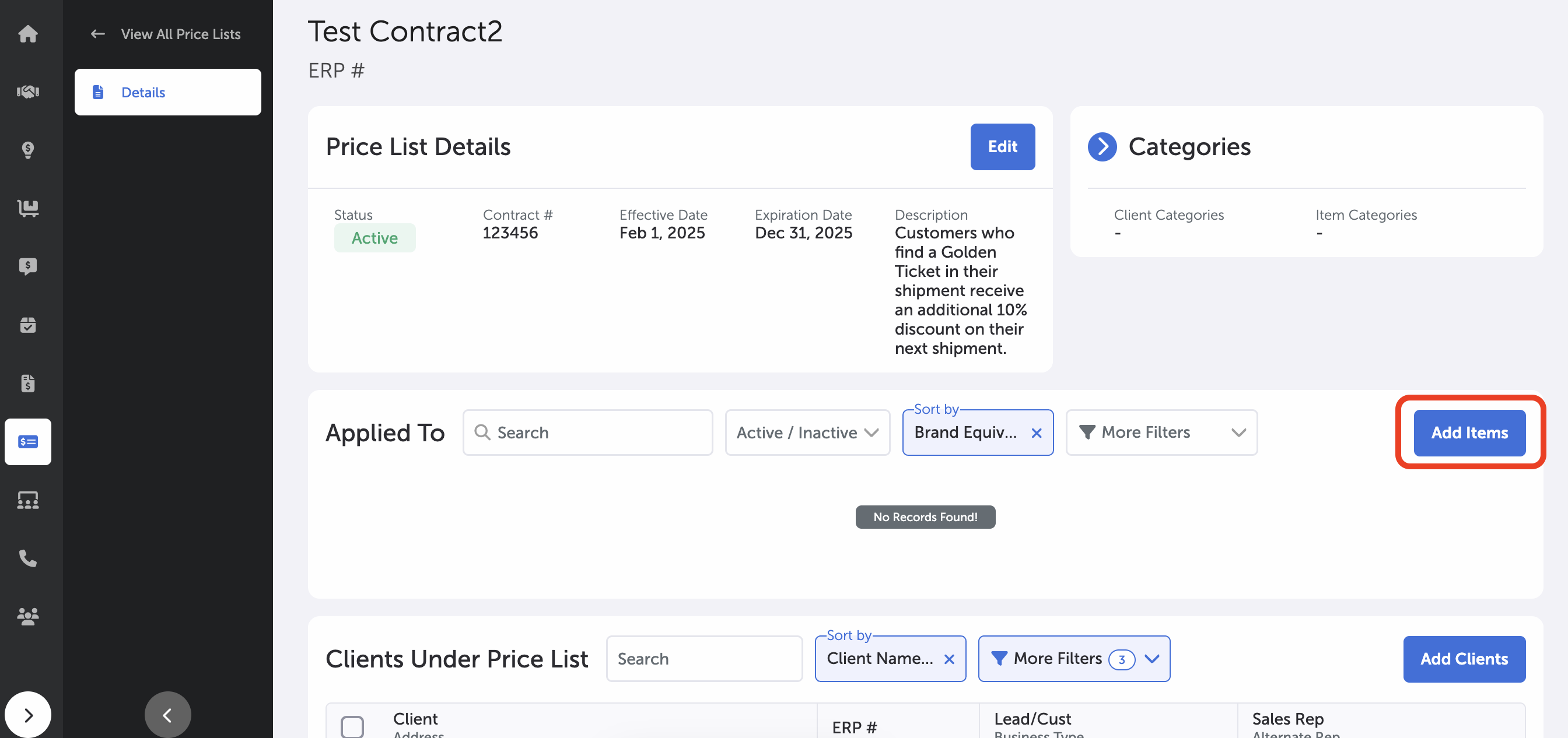
After saving, the Price List Details page for the new contract will be displayed.
Add specific items to the Price List under the Applied To section by selecting the + Add Items button.

Add Items Button
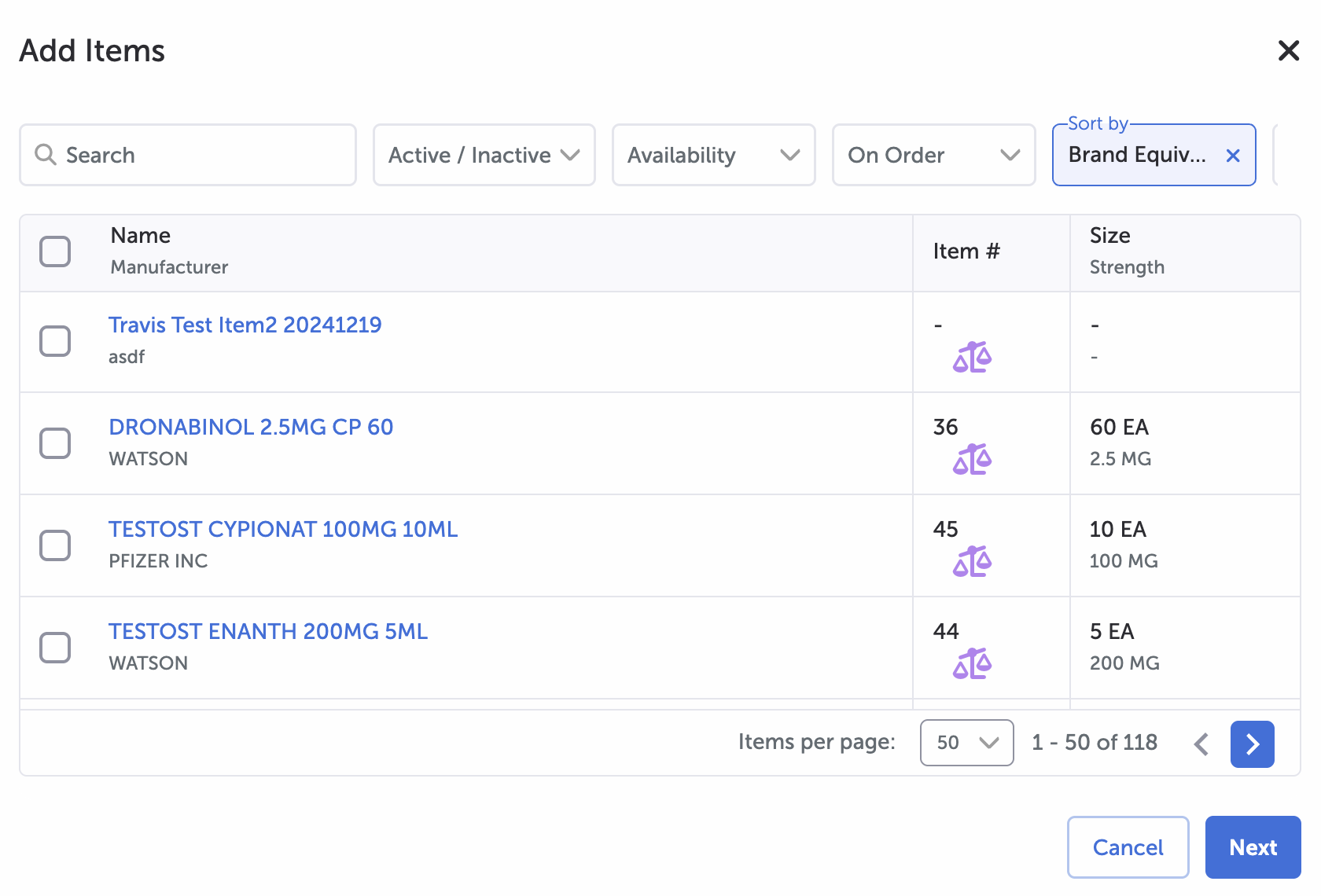
A modal displays search and sort options for you to find and select items. After items have been added, select the Next button.

Item Selection
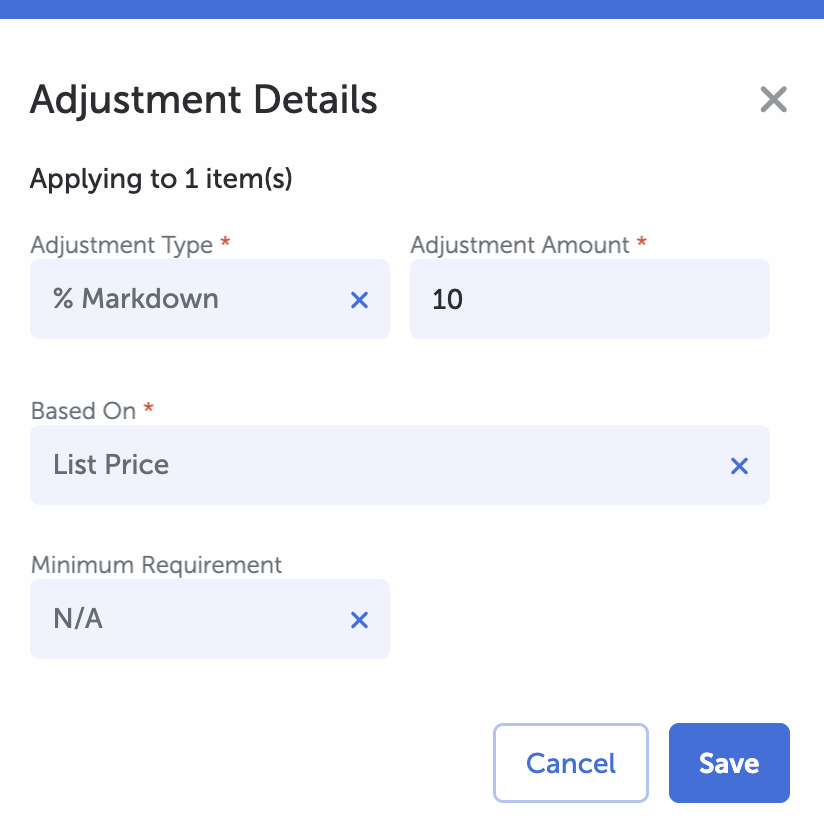
An Adjustment Details modal displays the following inputs:
- Adjustment Type (required; dropdown):
- $ Markup
- $ Markdown
- % Markup
- % Markdown
- Fixed $
- Adjustment Amount (required)
- Based On (required; dropdown):
- List Price
- Sell Cost
- Acquisition Cost
- Minimum Requirement (dropdown):
- N/A
- Minimum Quantity
Select the Save button to finish.

Adjustment Details Input
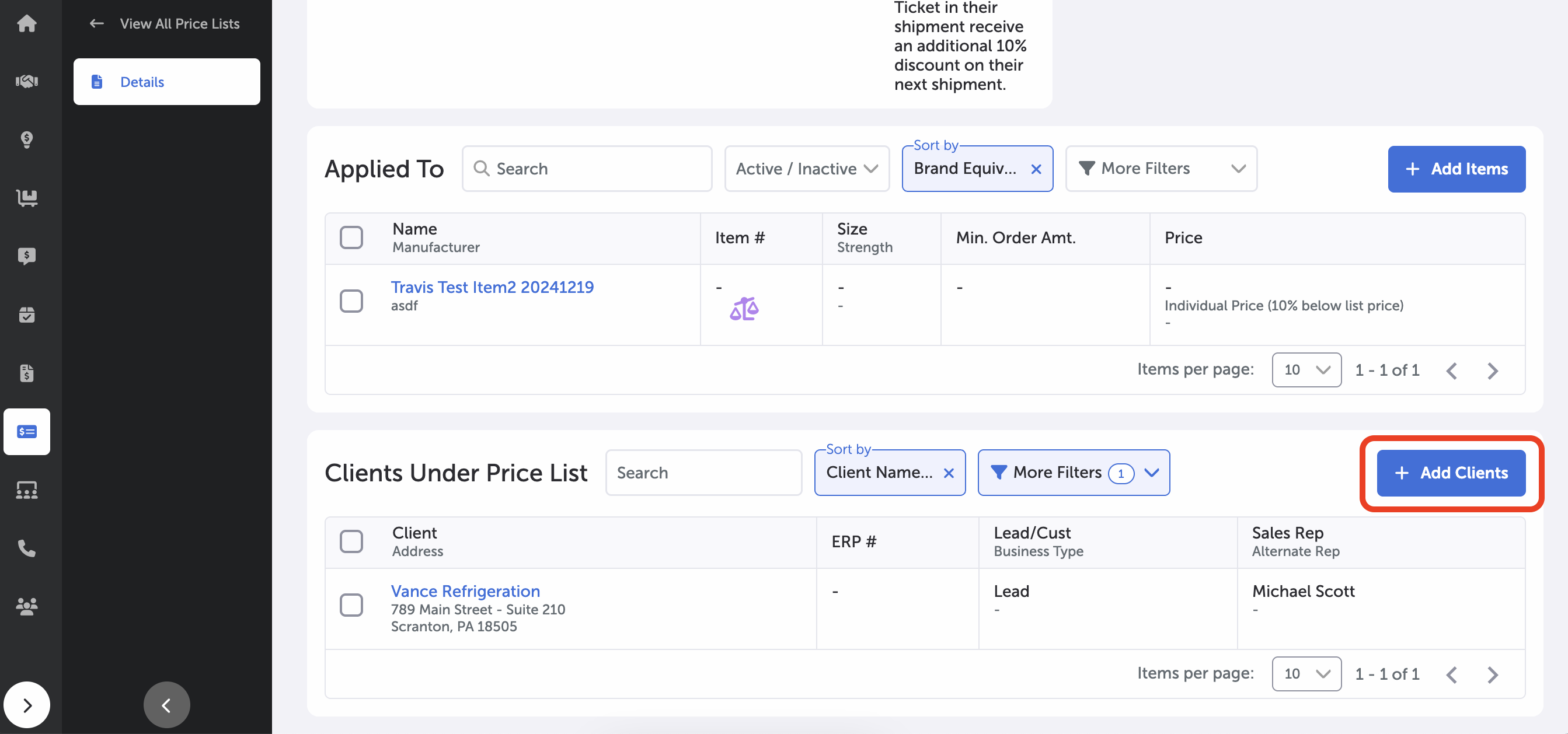
Designate specific clients eligible for the Price List by navigating to the Clients Under Price List section and selecting the + Add Clients button.

Add Clients Button
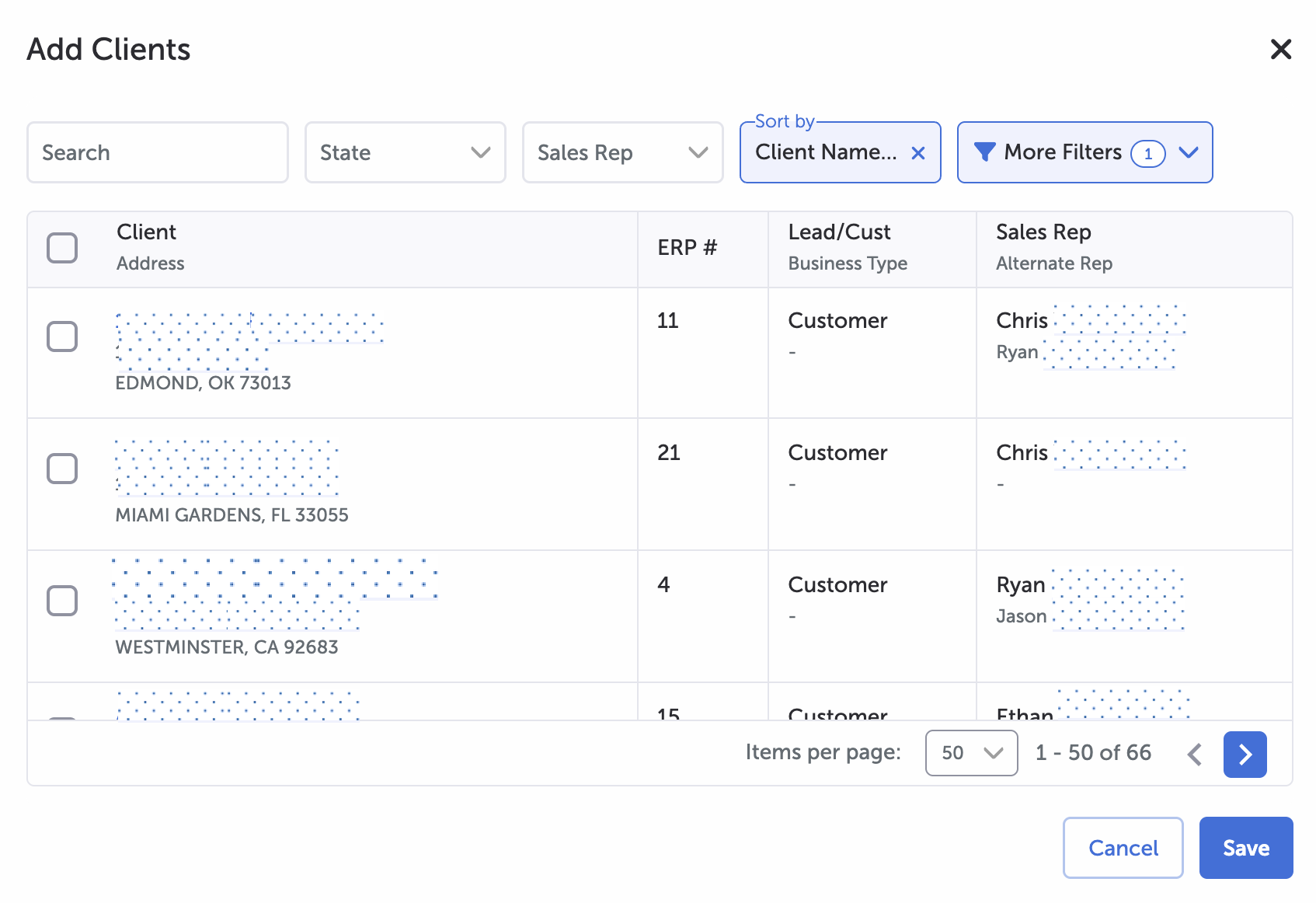
A modal displays search, sort, and filter options to find and select clients. After clients have been added, select Save to finish.

Client Selection
Once clients and items are added, the newly entered price will override the list price, reflecting what your customers see.
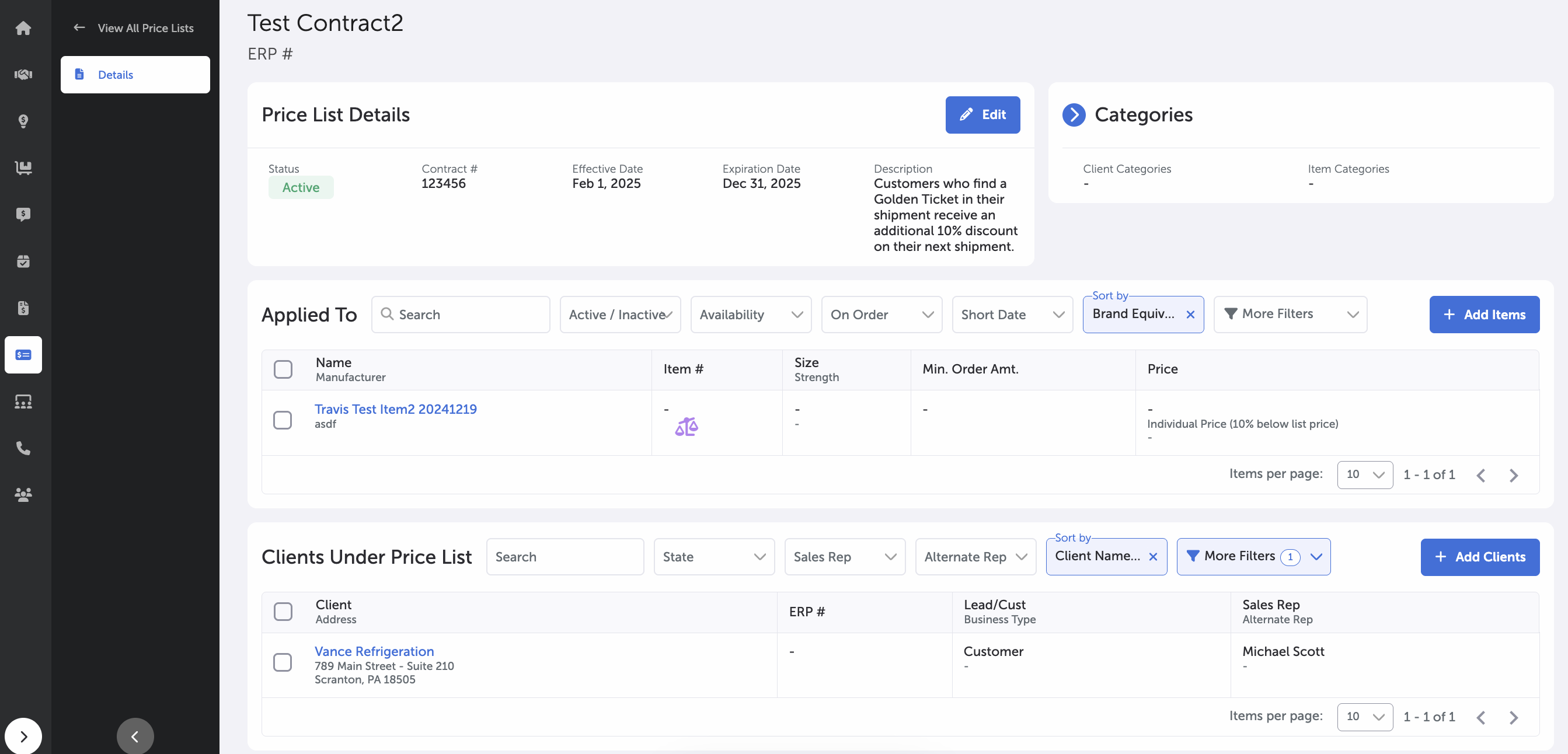
When you select a specific Price List hyperlink, the Price List Details page is displayed and includes the following information:
Header:
- Contract Name
- Description
Price List Details:
- Status (Active or Inactive)
- Contract #
- Effective Date (if date given, then contract price will be given through designated period)
- Expiration Date (if no date given, then contract price will continue indefinitely)
- Description
Categories:
- Client Categories
- Item Categories
Applied To (contract applied to designated items):
- Search, Sort, and Filter:
- Search keyword
- Active / Inactive (status dropdown)
- Sort By (dropdown):
- Brand Equivalent
- Date Added (New - Old)
- Date Added (Old - New)
- Description (A - Z)
- Description (Z - A)
- Item # (Asc)
- Item # (Desc)
- Price: High to Low
- Price: Low to High
- Quantity on Hand: High to Low
- Quantity on Hand: Low to High
- Quantity on Order: High to Low
- Quantity on Order: Low to High
- Relevance
- Soonest Arrival Date (New - Old)
- Soonest Arrival Date (Old - New)
- Soonest Expiration Date (New - Old)
- Soonest Expiration Date (Old - New)
- More Filters (button):
- Availability (dropdown):
- In Stock Only
- Out of Stock Only
- On Order (dropdown):
- On Order
- Not On Order
- Short Date (dropdown):
- Short Date Only
- Expiration Start Date (calendar date selection)
- Expiration End Date (calendar date selection)
- Companies (multi-select dropdown)
- Warehouses (multi-select dropdown)
- Availability (dropdown):
- Table displays:
- Name, Manufacturer (hyperlink to Item Details page)
- Item #
- Size, Strength
- Min. Order Amt. (criteria/condition that requires a minimum amount ordered to get contract price for item; if field is empty, then there is no minimum amount order requirement to get the contract price)
- Price:
- Price
- Trend (up/down) in dollars relative to various data points (e.g., list price, cost, or fixed amount) (color-coded)
Clients Under Price List (list of clients that are receiving contract price):
- Search, Sort, and Filter:
- Search keyword
- State (multi-select dropdown)
- Sort by (dropdown):
- Client Name: A - Z
- Client Name: Z - A
- Relevance
- More Filters (button):
- Sales Rep (dropdown)
- Alternate Rep (dropdown)
- Lead / Customer (dropdown)
- Business Type (multi-select dropdown)
- Sales Status (dropdown):
- Active
- Inactive
- Do Not Call (dropdown):
- Callable
- Do Not Call
- Companies (multi-select dropdown)
- Warehouses (multi-select dropdown)
- Table displays:
- Client, Address:
- Client name (hyperlink to Client Details page)
- Street # and name
- City, State Zip
- ERP #
- Lead/Customer, Business Type
- Sales Rep, Alternate Rep
- Client, Address:

Price List Details Page
Things to Consider:
- An Item with a Saved Price is Priority zero, and as such, will override any contract.
- Customers can be on multiple Price Lists.
- If an item is not on a Saved Price or Contract Price, then it defaults to list price.
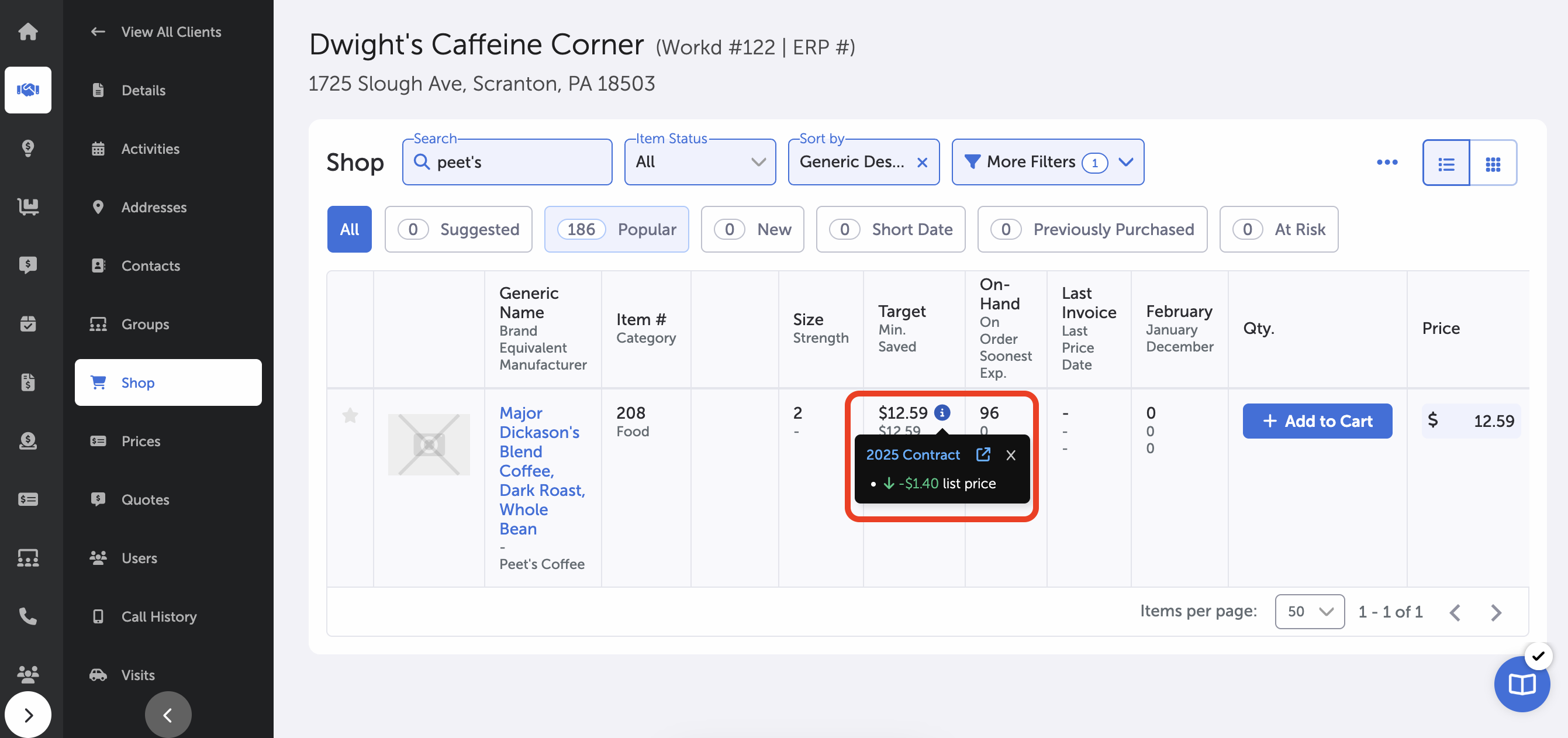
On the Client's Shop page, the "Target" column displays an info icon that displays additional details when hovering:
- Contract #: Contract Name (hyperlink)
- Trend (up/down) in dollars relative to various data points (e.g., list price, cost, or fixed amount) (color-coded)

Contract Price Reflected on the Client's Shop Page
If a customer is eligible for a contract price for an item based on Minimum Quantity Ordered, then once the quantity meets or exceeds the threshold, then the price will convert.
If an E-Commerce user receives Contract Pricing, the price displayed in the portal will be the price set on the Contract instead of list price.
Updated 9 months ago